[ad_1]
You’ve written the HTML, your CSS seems just right, and your web page looks great. But something’s missing. You want your website to feel alive, to really pop.
That’s where CSS transform comes in.
This powerful feature lets you move, resize, rotate, and even skew elements on your page. It’s like adding a little magic, making your designs feel interactive and dynamic.
Think of websites where you may have seen images that tilt when you hover over them, a zoom-in effect to get a closer look at something, or an icon on a button that moves when you hover over it.
That’s CSS transforms working behind the scenes.
It’s a simple property that can completely change how users interact with your website. In this guide, we’ll learn how to create interactive visual effects that will make your website stand out from the crowd.
Let’s dive in!
Understanding The Basics Of CSS Transform
Before jumping into CSS transform, you need to have a solid CSS foundation. If you don’t already know CSS, check out our blog post on learning CSS.
Now, let’s move right into CSS transforms. CSS transforms let you visually manipulate an element.
Think rotating, scaling, skewing, or moving it around. These changes happen in a 2D or 3D space giving you lots of creative freedom.
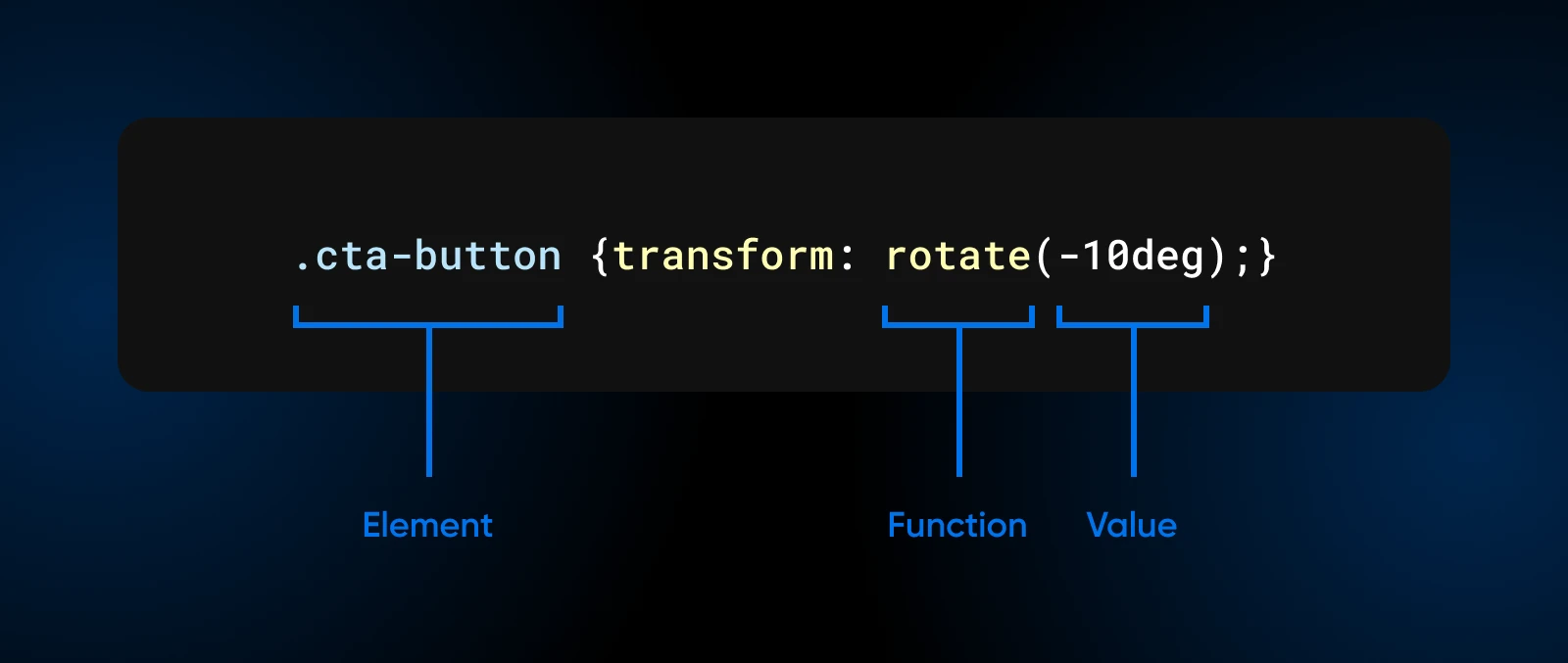
Here’s what adding a simple CSS transform to an element looks like:

Here:
- .
elementis the selector for the element you’re transforming. function(value)tells you the specific transformation and how much of it you want.
The transform property supports multiple functions, which can be combined to create complex 2D and 3D transformations.
Let’s explore some of them, shall we?
Exploring 2D CSS Transformations
CSS transformations are really cool —- they let you manipulate how elements are displayed on a webpage. Think of it like moving stuff around in real life, but with code. Here, we’ll look at some of the 2-dimensional transformations available in CSS.
Rotating Elements
One of the most common things you can do with CSS transformations is rotate stuff. Suppose you’ve got a button that says Click Me, or any button on your website. We can use the rotate function in CSS to make it a bit more interesting.
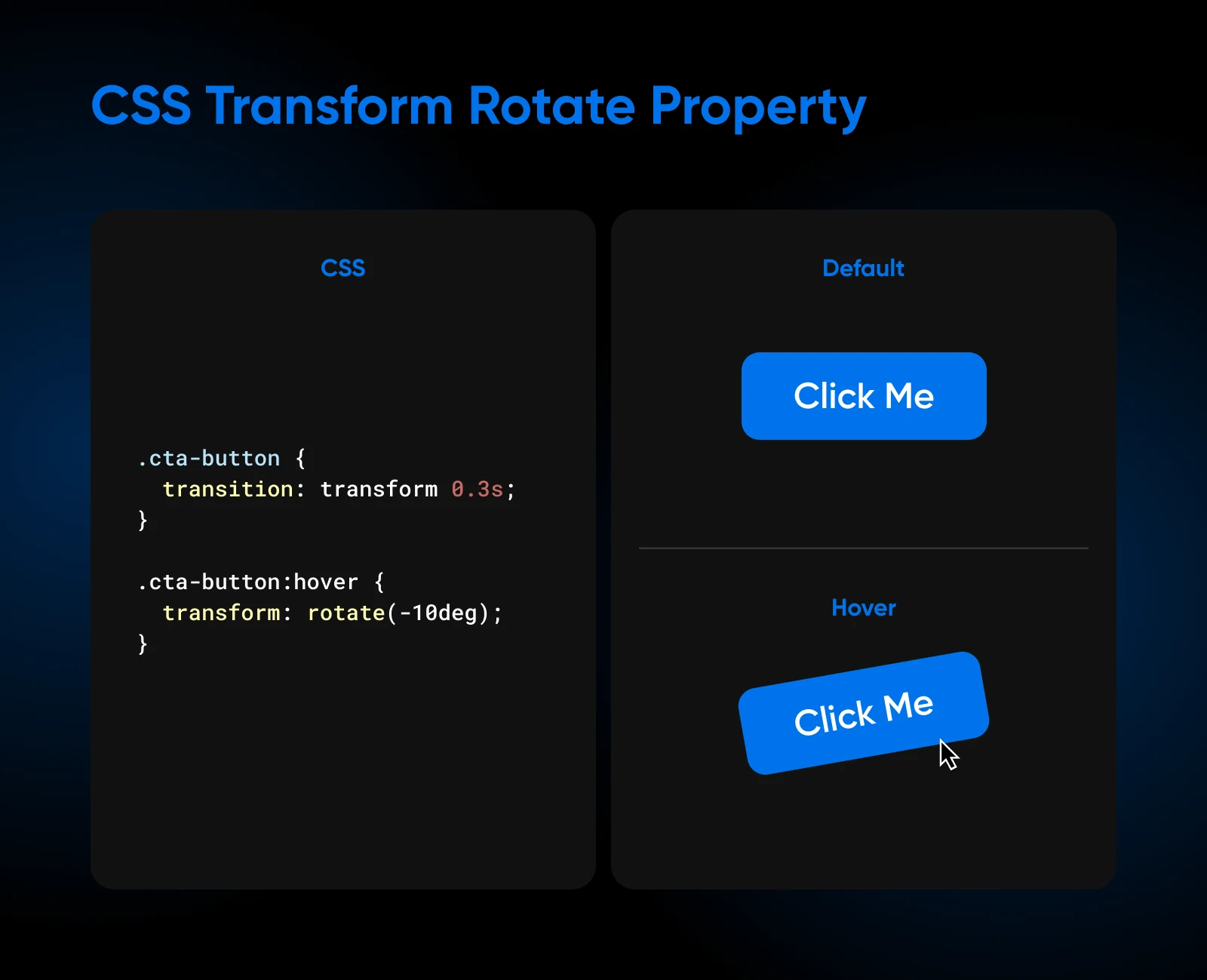
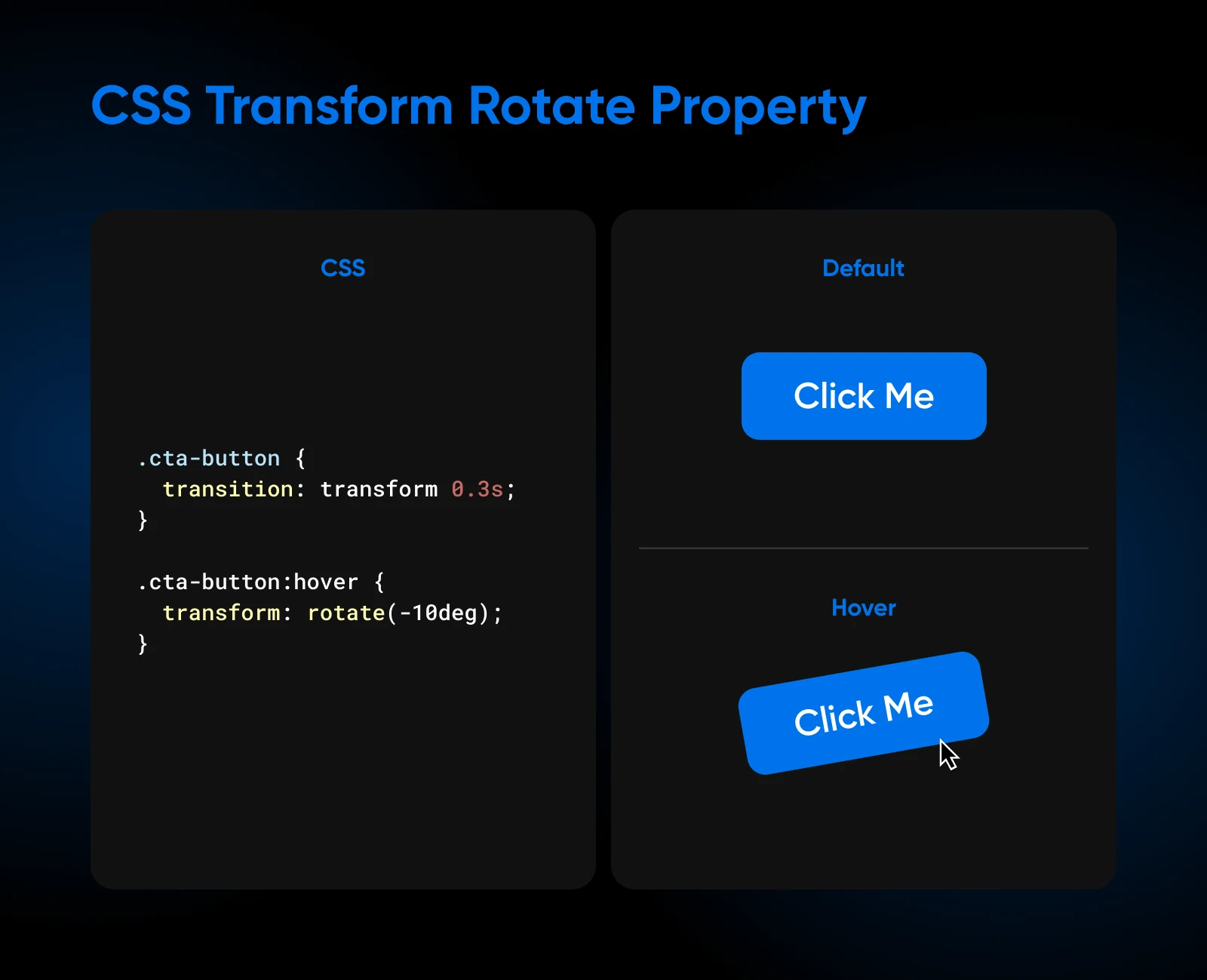
Let’s say you have a call-to-action button on your website: Click Me. Here’s how you can use rotate() to make it stand out:
.cta-button {
transition: transform 0.3s;
}
.cta-button:hover {
transform: rotate(-10deg);
}So, what are we doing here?


We’ve specified that when someone hovers their mouse over a button, it should rotate by -10 degrees.
The transition of 0.3s specifies how long an animation should take to complete. So, instead of switching to the rotated position in a jerk, it takes a little time to show the user a smooth transition from normal to the rotated state.
Scaling Elements
The scale() function allows you to create a sense of depth, emphasis, and visual hierarchy within your designs.
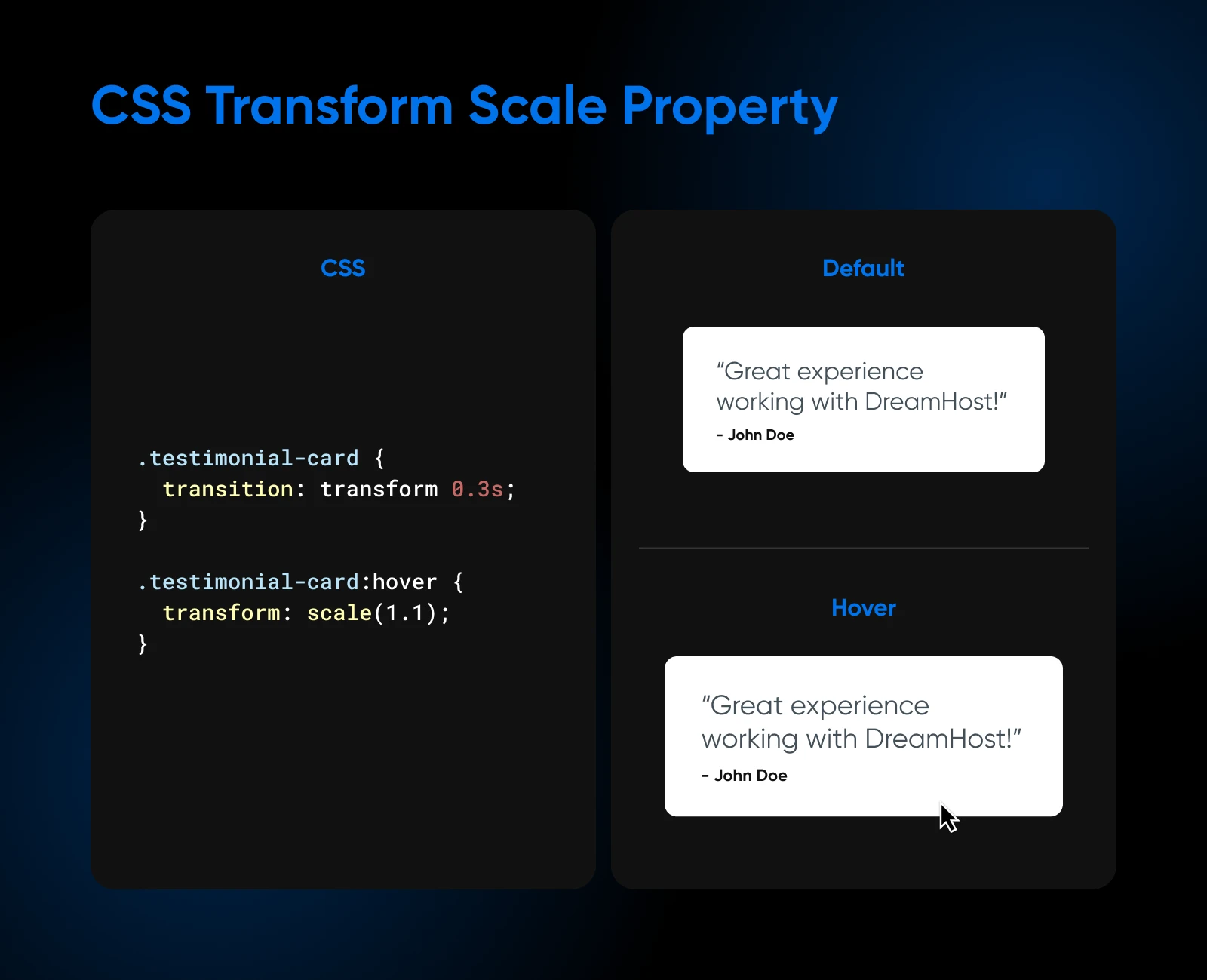
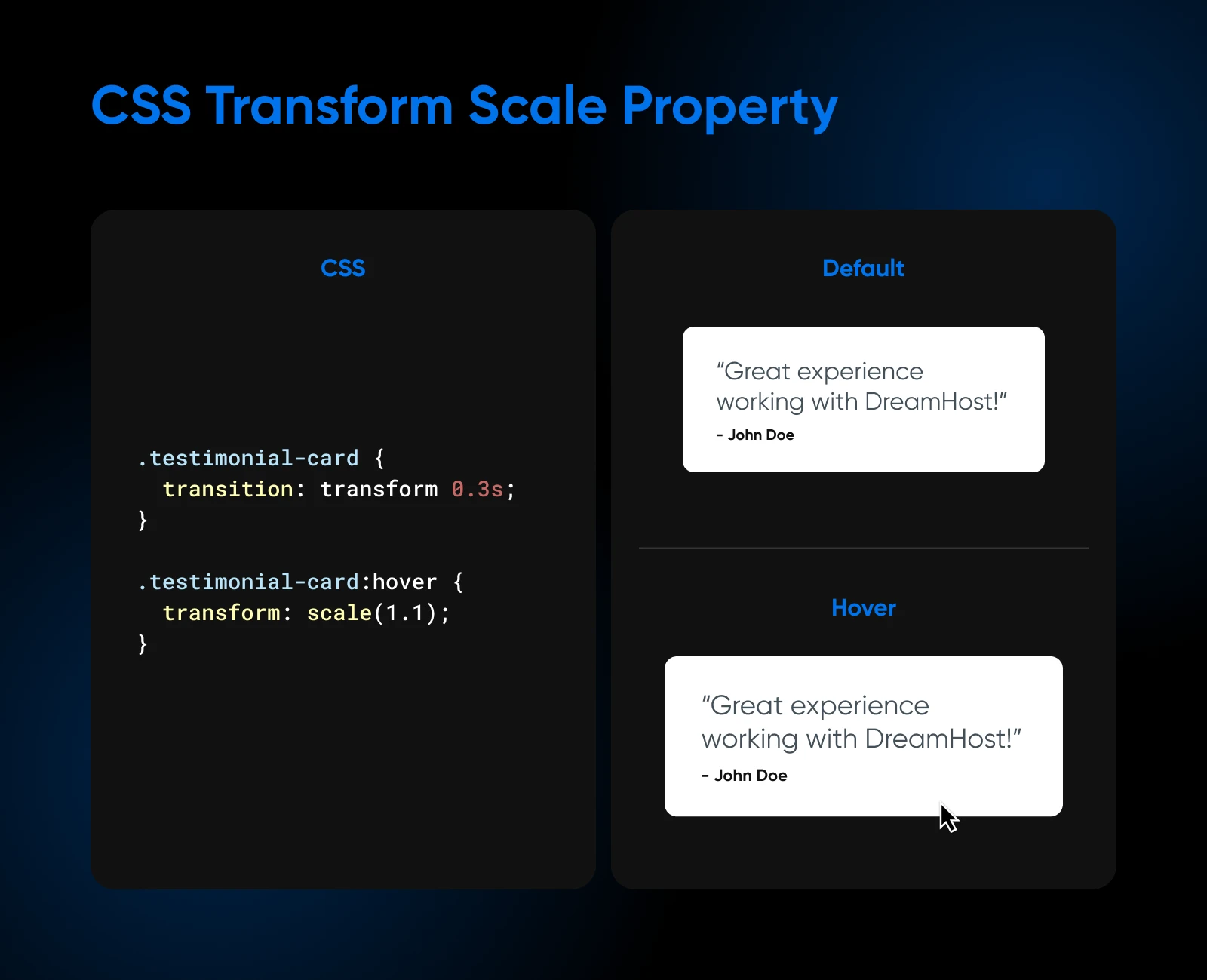
Let’s say you have a few customer testimonials on hand; something you’d like to show off to your website visitors.
Now, we don’t just want them sitting there flatly on the page. With a bit of CSS transform, you can make them pop when a user’s cursor hovers over them.
.testimonial-card {
transition: transform 0.3s;
}
.testimonial-card:hover {
transform: scale(1.1);
}

What are we doing here?
- First, we’re targeting each testimonial container. We’ve assumed the class as
testimonial-card. - The
transitionproperty smooths out the scaling effect over 0.3 seconds, so it feels natural. - When a user hovers their mouse over a card, it subtly scales up just a bit (1.05 times its original size).
This little change grabs the user’s eye and makes that particular testimonial stand out. It’s a subtle difference on the page, but certainly a noticeable one.
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content just like this delivered straight to your inbox.
Skewing Elements
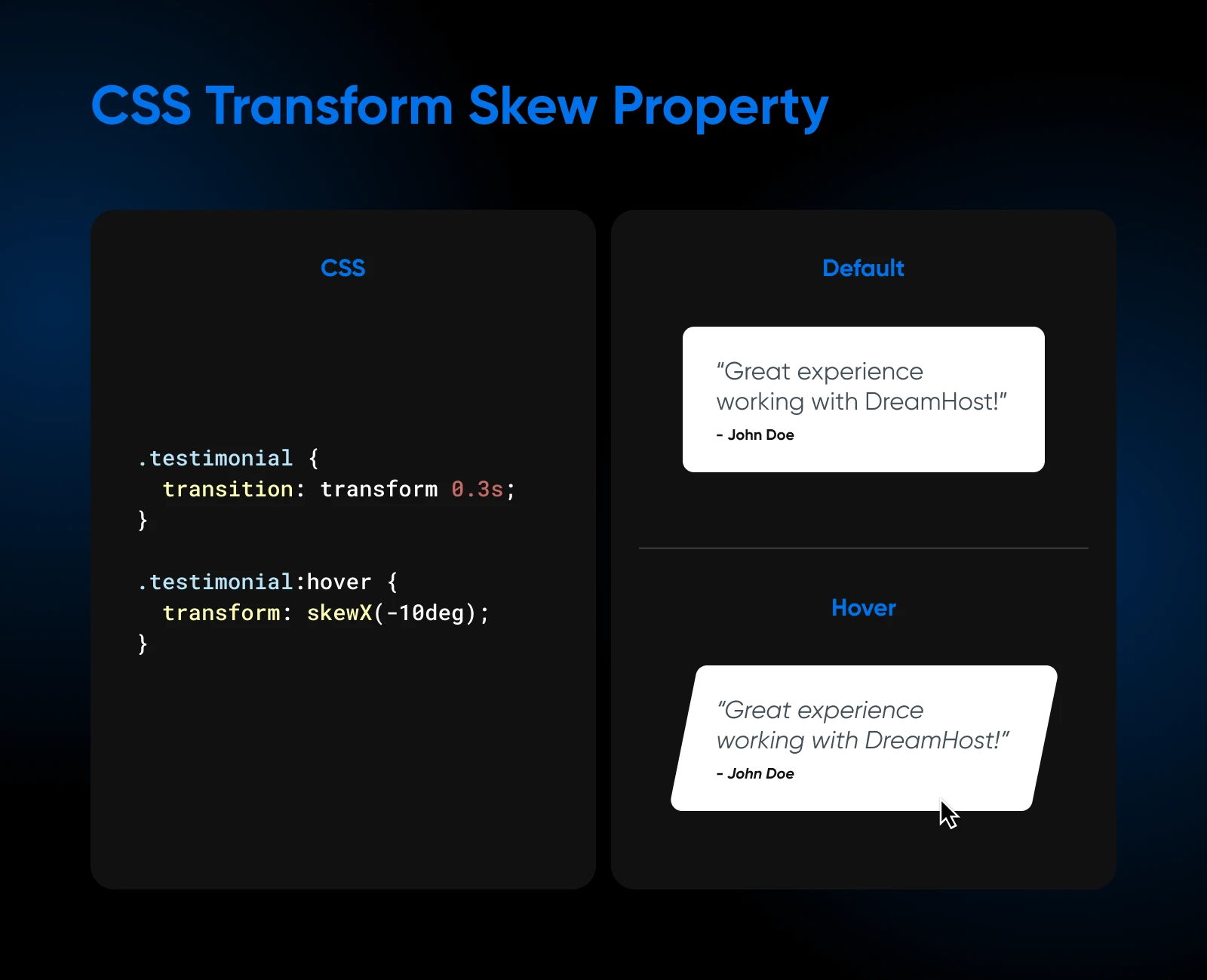
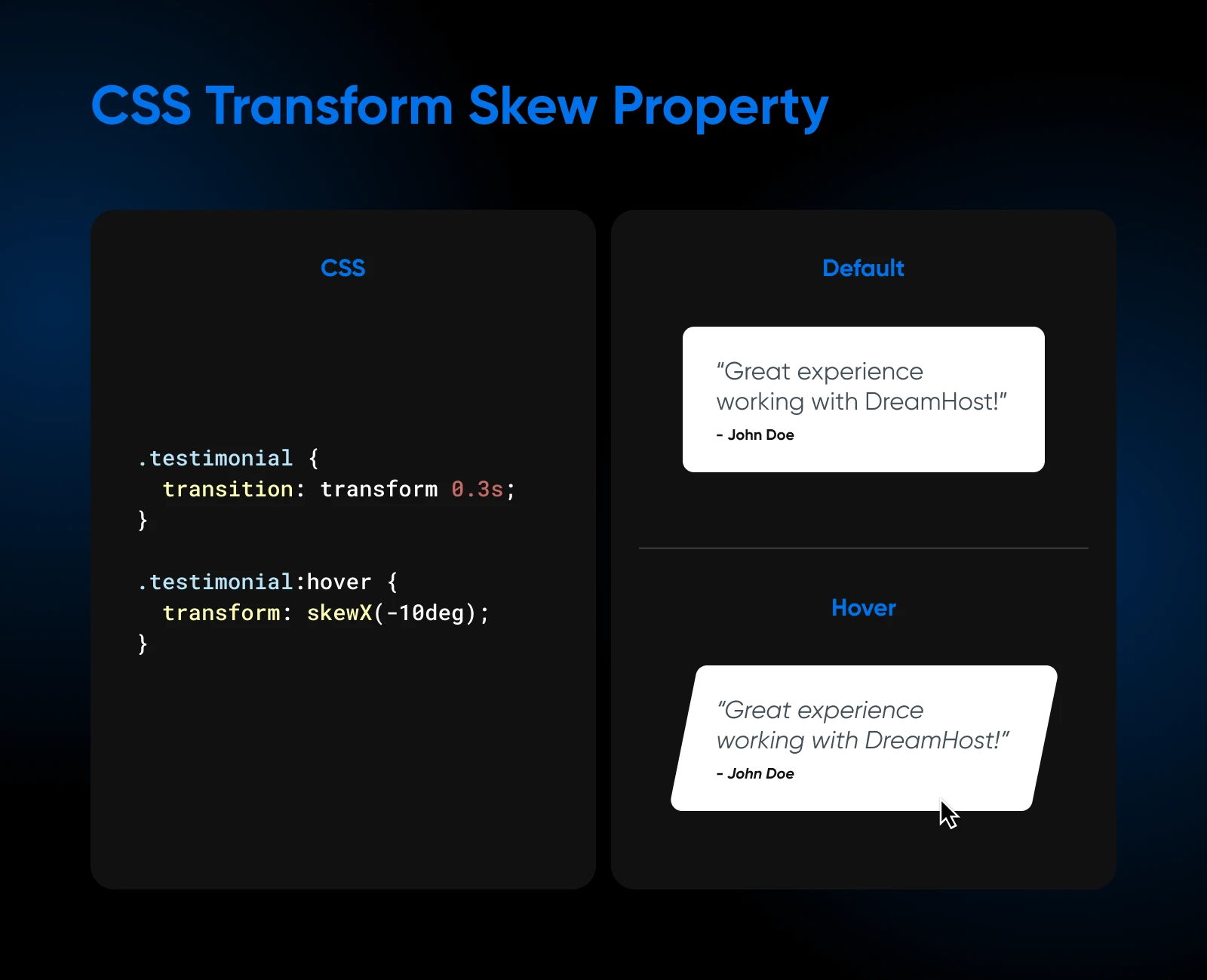
Skewing is a transformation that allows you to tilt elements along the X or Y axis, creating a sense of movement and dynamism.
In particular, the skew() transformation offers a way to introduce a sense of movement and dynamism to your website’s elements.
Consider a section dedicated to customer testimonials. Here’s how you can use skew() to make them stand out:
.testimonial {
transition: transform 0.3s;
}
.testimonial:hover {
transform: skewX(-10deg);
}When a user hovers over a testimonial, it’ll subtly tilt along the X-axis by -10 degrees.
This slight skew, achieved through the skewX() function within the CSS transform property, adds visual interest without being overly distracting.


You’ll also notice that we consistently add the transition property specifying the time as 0.3s for an animation to complete.
Translating Or Moving Elements
Translation in web design means moving elements around a page.
Think of it like this: you’re positioning elements on a grid, and you can shift them along the X, Y, or even Z axis without changing or moving anything else.
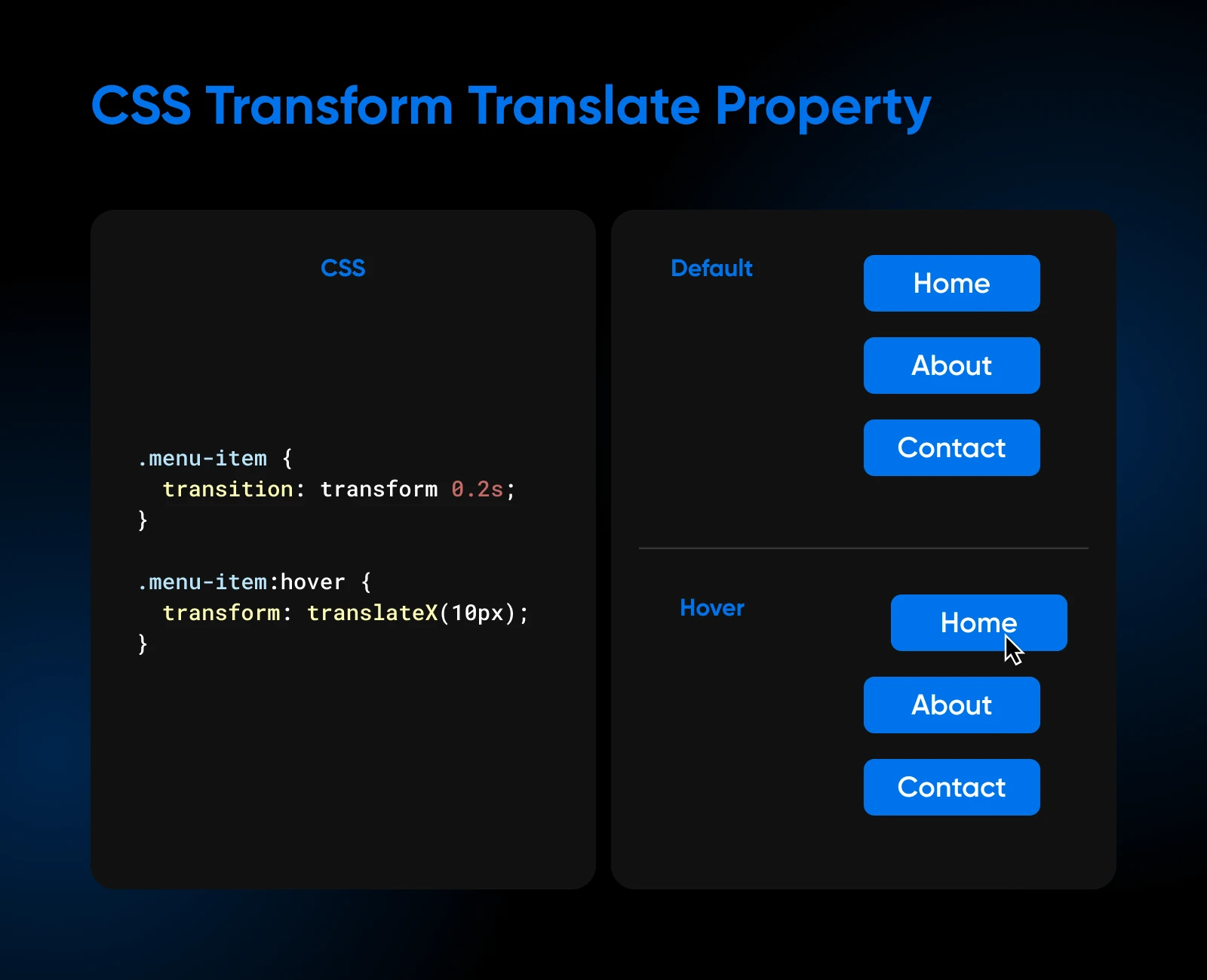
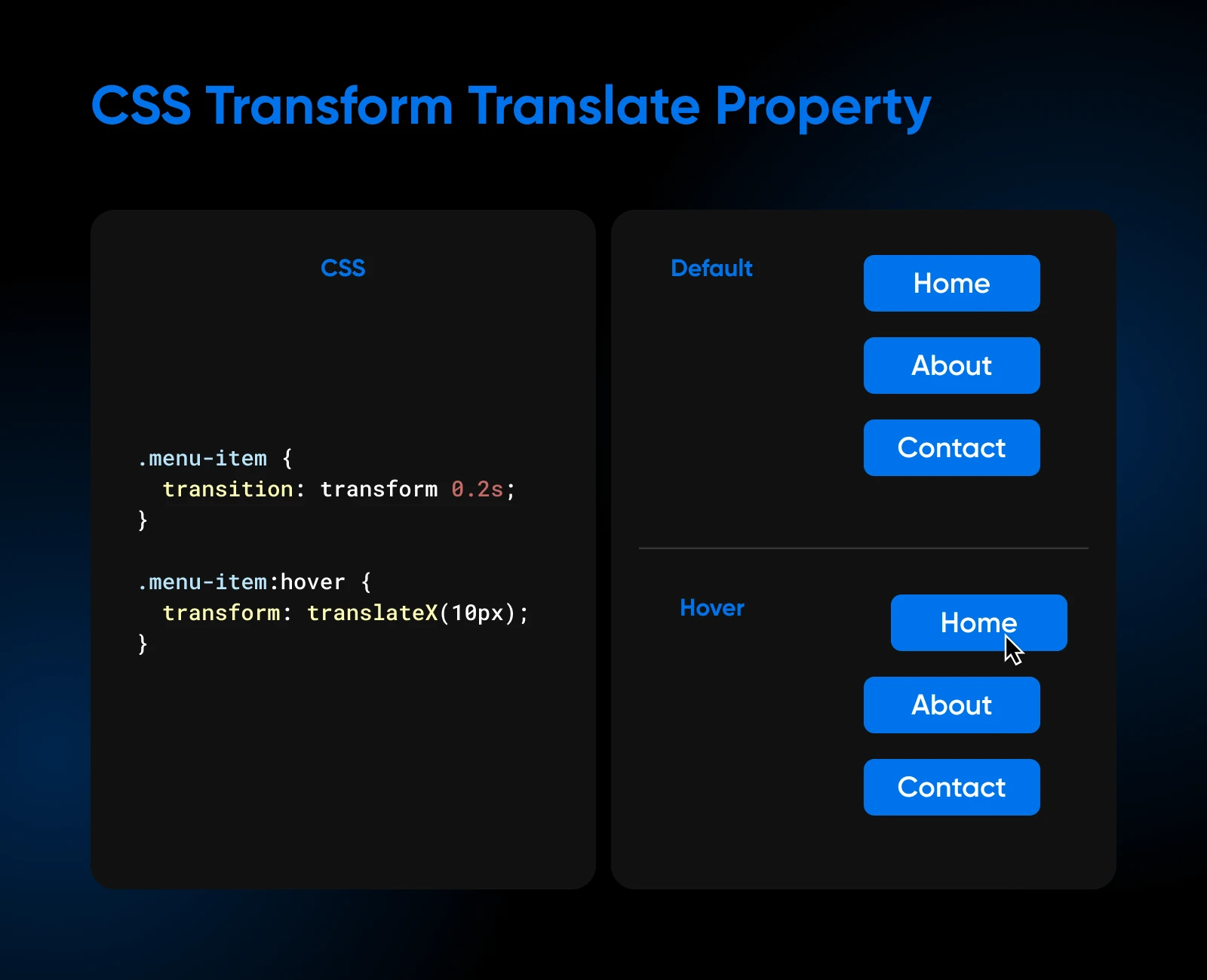
Say you have a navigation bar on your website. You want it to subtly react when a visitor’s cursor hovers over the menu items.
With translate( ), you can make that happen. Let’s see some code to understand this better:
.menu-item {
transition: transform 0.2s;
}
.menu-item:hover {
transform: translateX(10px);
}What we’ve done here is apply a simple transition effect. Now, when you hover the cursor over a .menu-item, it smoothly moves 10 pixels to the right. Cool, right?


The beauty of translations is that they aren’t limited to just hover effects. You can use them to create cool entrance and exit animations for your website elements, move items relevant to specific pages when you are on that page, and much more.
Basics Of 3D CSS Transformations
We’re now familiar with moving things up, down, left, and right — that’s our typical 2D movement.
However, CSS allows you to step into the world of 3D transformations, where we can manipulate elements along the z-axis.
So, what 3D transformations does CSS offer?
- First, the rotation functions:
rotateX(angle),rotateY(angle), androtateZ(angle). To put this in perspective,rotateZis our spinning wheel,rotateYis a turning page, androtateXis a coin flip. They each control the rotation around their respective axes. translateZ(z)translates, or moves, an element along the z-axis. A positive value brings it closer, while a negative value pushes it further back. Think of it as adjusting the zoom on a camera, focusing on different depths.- The
scaleZ(z) functionallows you to scale an element along the z-axis. It’s like stretching or compressing an element along a single line. Values greater than 1 make it appear closer to you, while values between 0 and 1 make it recede into the background.
To create a 3D transformation effect, you need to set a perspective on the parent element. The perspective property determines the distance between the viewer and the z=0 plane, affecting how the 3D transformations are perceived.
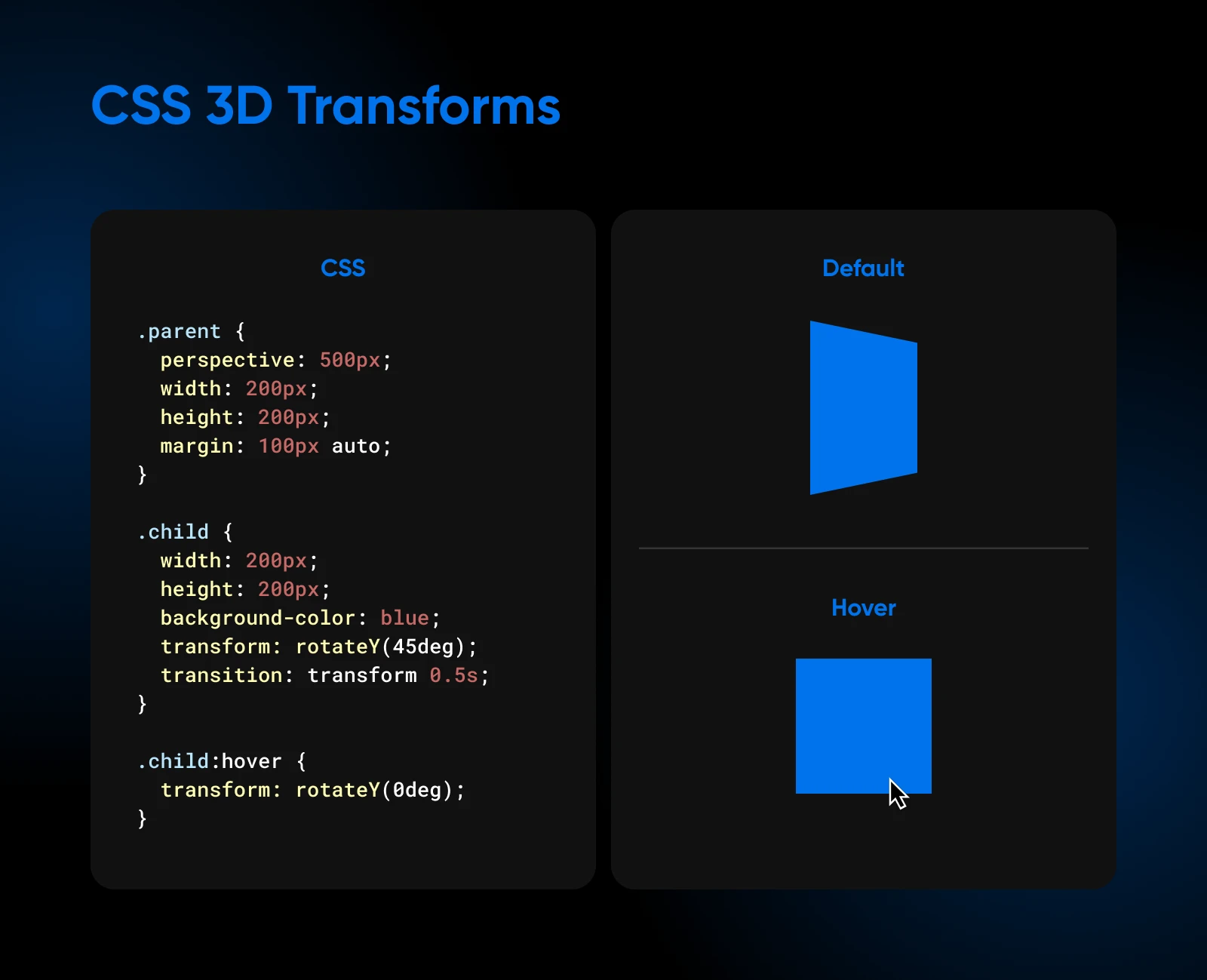
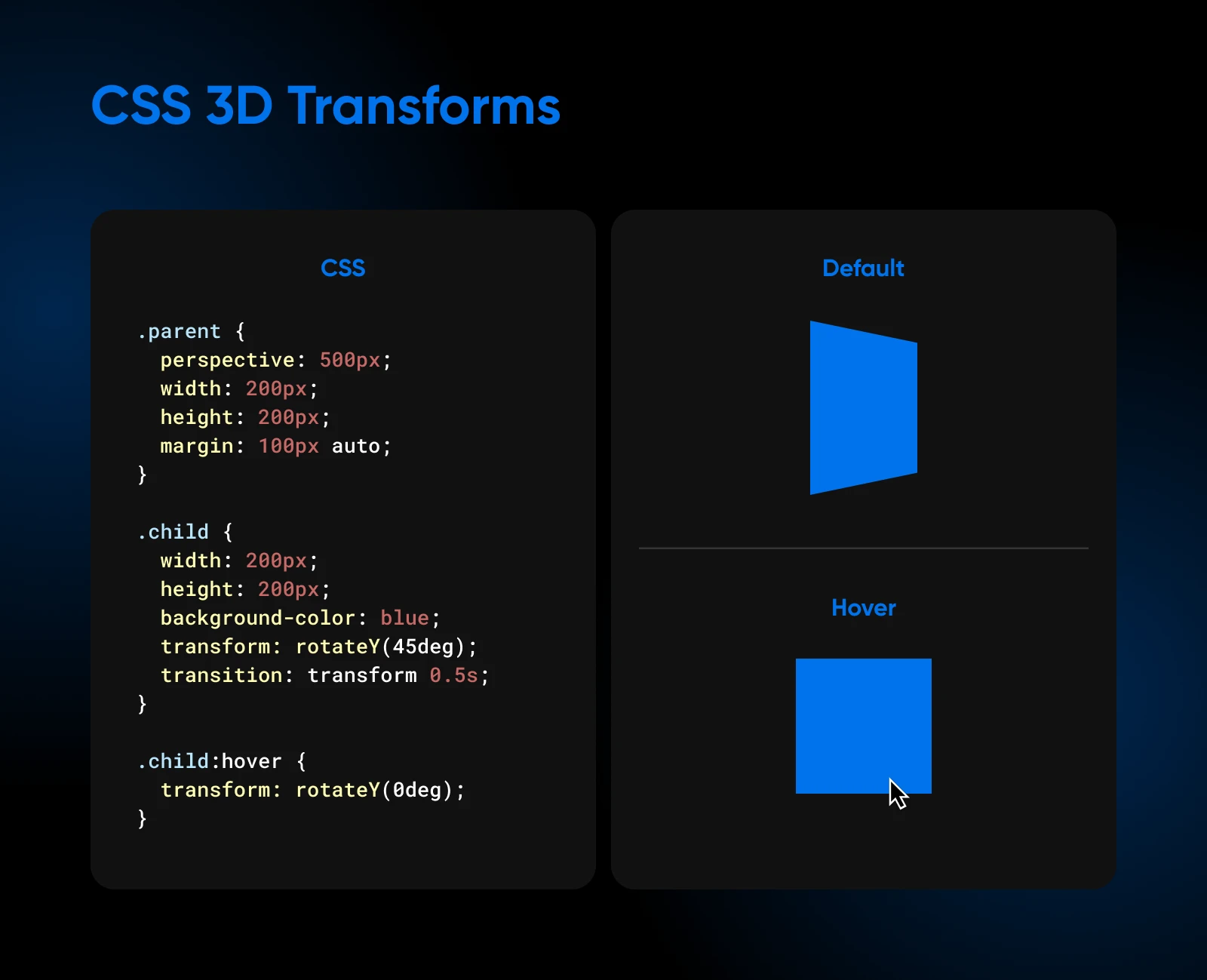
Let’s add a few more styles, like width, height, and background color to make the transition clearer when you look at it from your screen:
.parent {
perspective: 500px;
width: 200px;
height: 200px;
margin: 100px auto;
}
.child {
width: 200px;
height: 200px;
background-color: blue;
transform: rotateY(45deg);
transition: transform 0.5s;
}
.child:hover {
transform: rotateY(0deg);
}Here’s what the HTML would look like:
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>

We have two divs, parent and child. The parent, our stage, has its perspective set to 500 pixels. The child, a red square, is initially rotated 45 degrees along the Y-axis using rotateY(45deg).
On hover, we use transform: rotateY(0deg) to reset the rotation, allowing it to return smoothly to its original position.
Controlling The CSS Transform Origin
By default, CSS transformations occur around the center of an element. However, you can change this point of origin using the transform-origin property. This property allows you to specify the X, Y, and Z coordinates of the point around which the transformation should occur.
The syntax for the transform-origin property is as follows:
.element {
transform-origin: x-axis y-axis z-axis;
}The x-axis and y-axis values can be specified using length units (e.g., pixels), percentages, or keywords (left, center, right, top, or bottom). The z-axis value is only relevant for 3D transformations and is specified using length units.
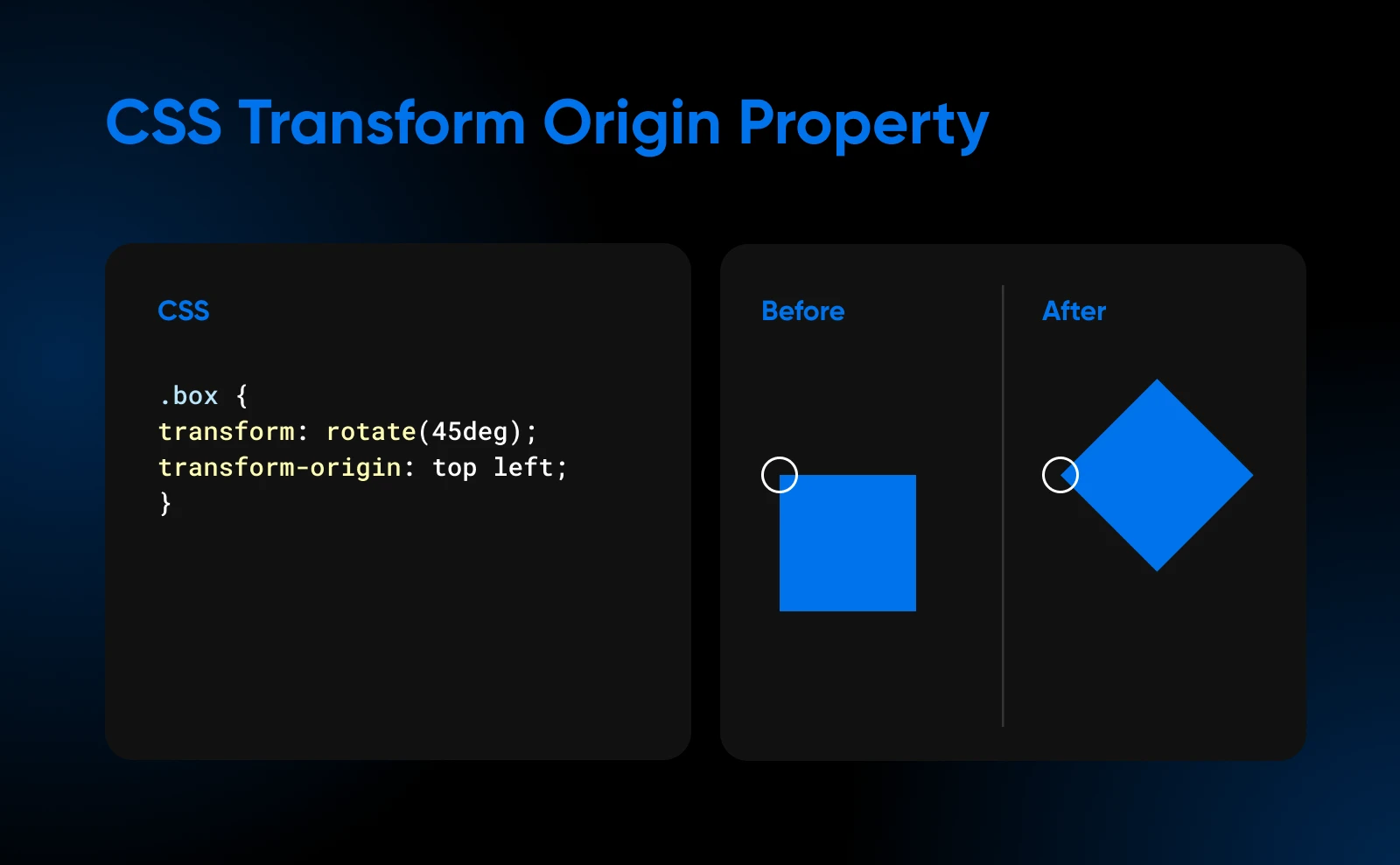
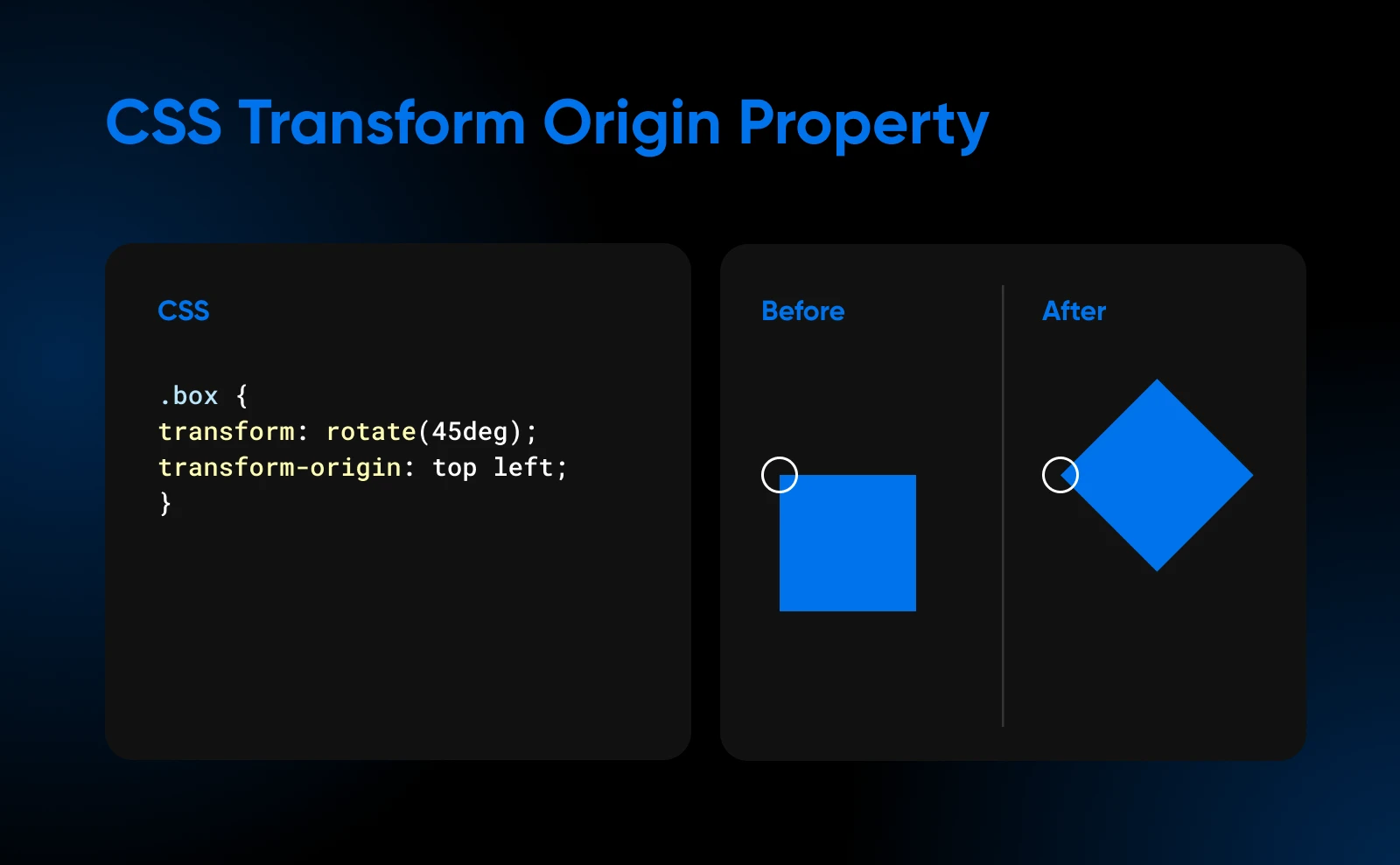
Here’s an example that demonstrates how changing the transform-origin affects a rotation:
.box {
transform: rotate(45deg);
transform-origin: top left;
}In this case, the element will rotate 45 degrees around its top-left corner instead of its center.


The transform-origin property gives you fine-grained control over how transformations are applied, allowing you to create more precise and visually appealing effects.
Creating Complex CSS Transform Effects By Combining Them
One of the most powerful aspects of the CSS transform property is the ability to combine multiple transformations to create complex and visually stunning effects. By chaining different transformation functions together, you can unleash your creativity and craft unique and captivating designs.
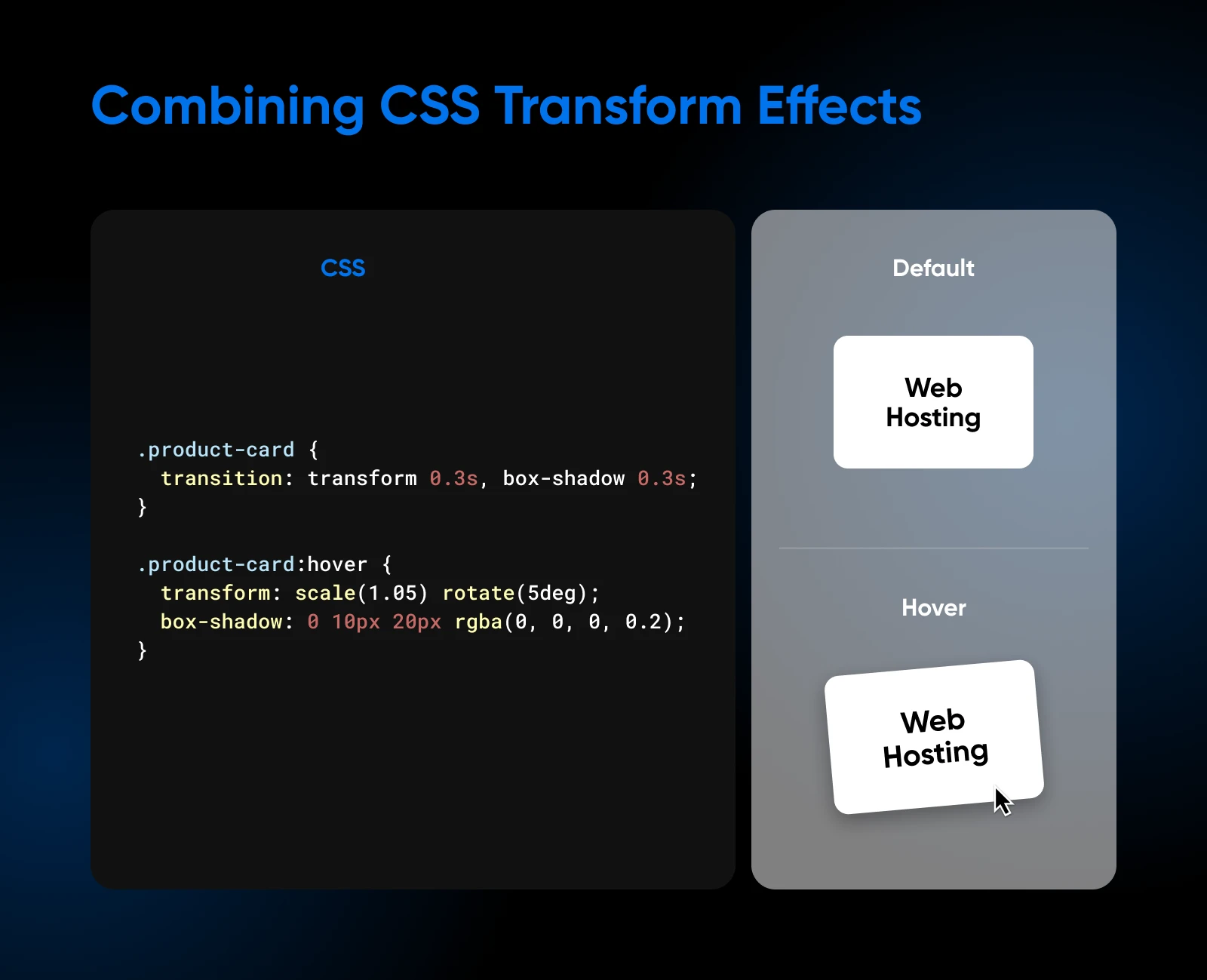
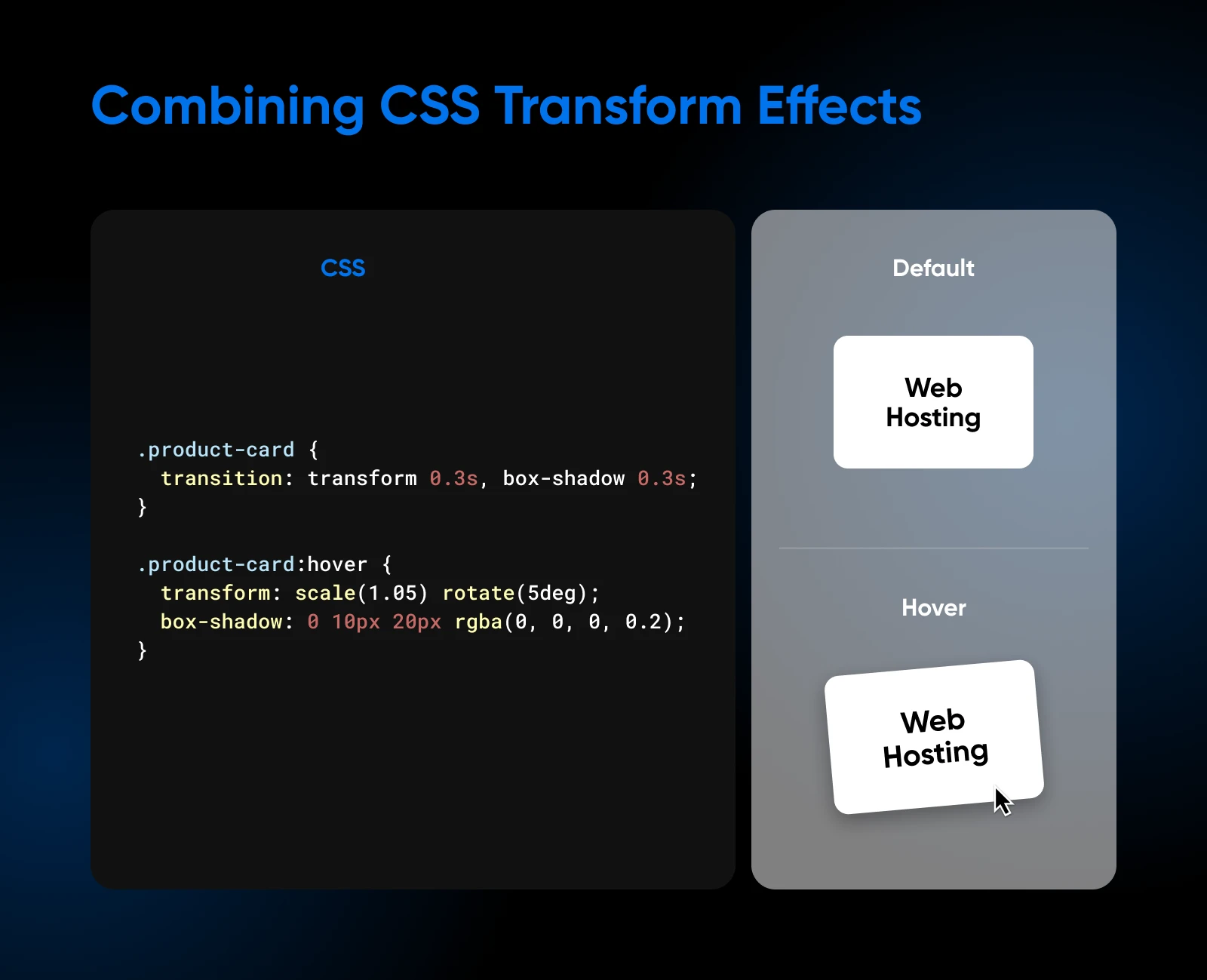
Let’s say you have a product card on your e-commerce website. When a user hovers over the card, you want it to scale up, rotate slightly, and lift off the page with a shadow effect:
.product-card {
transition: transform 0.3s, box-shadow 0.3s;
}
.product-card:hover {
transform: scale(1.05) rotate(5deg);
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
}

When a user hovers over the product card, it smoothly scales up to 1.05 times its original size, rotates by 5 degrees, and gains a box shadow that creates a lifted effect. The combination of scaling, rotation, and shadow creates a dynamic and engaging interaction.
Wrap-Up And Continued Learning
You’ve put in the time learning about CSS transforms: rotating, resizing, skewing, and positioning, which lets you create some sophisticated visual effects. This skill is really valuable for building websites that work well on different screens and for making your sites more visually appealing.
However, there’s even more you can do with this. If you’re interested in going further, you could look into some of these areas:
- Using CSS to make smooth transitions and animations.
- Exploring 3D transforms to add depth to your designs.
- Learning how to animate SVG images for more complex effects.
- Finding creative ways to combine transforms with other CSS properties.
- Learn Tailwind CSS and Bootstrap CSS to make your overall page look good.
The best way to get better is to keep working with it and trying new things. That’s how you discover what’s possible and develop your own unique style.
When you start playing with CSS, you’ll likely need high-speed hosting that doesn’t bog your site down. Enter super-fast DreamHost’s shared hosting plans for all your website’s needs!
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content just like this delivered straight to your inbox.
Did you enjoy this article?
Ian is a Product Designer based in Los Angeles, California. He is responsible for driving brand and product design at DreamHost, developing and maintaining our internal design system, and writing frontend code when he can. In his free time, he enjoys walking his dog, learning history, and discovering new music online and irl. Connect with him on LinkedIn: https://www.linkedin.com/in/ianhernandez23/
[ad_2]